アクセシビリティ
アクセシビリティで便利なWAI-ARIAの「aria-label属性」:SEO効果も

タイトルに記載のアクセシビリティはウェブのユニバーサルデザインのことです。例えば視覚障がい者が用いるスクリーンリーダー(音声読み上げソフト)への対応などがやるべきこととして挙げられます。この記事では、アクセシビリティの対応を考えるうえで、とても便利なWAI-ARIAのaria-label属性を紹介します。
aria-labelなどを定めている仕様「WAI-ARIA」について
W3Cが定めた仕様に、「WAI-ARIA」というのがあります。日本では「ウェイ・アリア」と呼びます(米国ではWAIの発音が人によって違うと聞いたことがあります)。「WAI」はW3Cの組織のひとつで、「Web Accessibility Initiative」の略です。「ARIA」は、「Accessible Rich Internet Application」の略です。
WAI-ARIAは「RIA(リッチインターネットアプリケーション)」という言葉が日本でも広まった2010年頃に策定が進められ、2014年3月14日にWAI-ARIA1.0が勧告、その後もバージョンが上がり続けています。HTMLと一緒に用いられる言語です。
role(ロール)
WAI-ARIAには、HTMLの要素に役割を明示するroleがあります。
少し残念なのが、HTMLと少し被ってしまっていることです。
ランドマークと呼ばれる種類のroleがあり、
- role=”navigation”
- role=”main”
などがあるのですが、それぞれHTMLのnav要素、main要素と同義です。
WAI-ARIAのroleを用いる前に、HTMLの要素を用いるべきと言われているため、これらのように、基本的に出番のないroleが存在しています。これら以外に例えば、role="checkbox"というのがあったりします。
HTMLを定める組織とWAI-ARIAを定める組織が異なっていて、HTML5よりも先にWAI-ARIAの策定が始まっているという背景があります。その後、HTMLに関してはW3Cでもなく、WHATWGが定めることになっていますが。今後、HTMLとWAI-ARIAの関係がより整備されていくと良いですね。
state(ステート)
HTMLの要素の状態を示すのがWAI-ARIAのstateという仕様です。
例えばチェックボックスであれば、チェックされているかどうかをaria-checkedで示します。以下のような形で用います。
<input type="checkbox" id="checkbox-01" aria-checked="true">
<label id="checkbox-01">ラベル</label>
property(プロパティ)
WAI-ARIAのproperty(プロパティ)は、roleでは伝えきれない意図、意味を定義します。例えば入力項目として必須かどうかを示すaria-requiredというのがあり、これもHTMLのrequiredと被っていたりするのですが、ここでようやく、本記事題目のaria-labelの話です。
aria-label属性
aria-label属性は、ラベルが付けられない要素に、スクリーンリーダーなどの支援技術に伝えるためのラベルをつけることができます。これがない頃は、ラベルを画像に示したボタンについて、そのラベルを支援技術に伝えるには画像のalt属性を用いるという方法になってしまっていましたが、今はaria-labelを用いる方が適切だと思います。
ラベルが付いている要素にaria-labelをつけると、ラベルは読み上げられなくなり、aria-labelの値のみ読み上げられるようになります。
aria-labelの使用例
button要素(タグ)
特にbutton要素で便利に用いることができます。画像でなくても、下記のHTMLのように記述したボタンにCSSの疑似要素で「×」印を示す、というようなことができるようになります。aria-labelが付けられるとラベルは読み上げなくなるので、このようにaria-labelを付ければ文字列の「×」で示しても問題はないのですが、aria-labelが付いていないと、「×」は「かける」とスクリーンリーダーが読み上げます。私は機械的な解釈が視覚的に与えたい意味と異なる文字は使わないようにしています。
HTML
<button class="btn" aria-label="閉じる"></button>CSS
.btn{
display: block;
width: 50px;
height: 50px;
background-color: #000;
color :#fff;
position: relative;
box-shadow: 1px 1px 1px rgba(0, 0, 0, .5);
}
.btn:hover{
opacity: .8;
transition: .3s
}
.btn::before, .btn::after{
content: '';
position: absolute;
top: 50%;
left: 50%;
width: 20px;
height: 2px;
background-color: #fff;
}
.btn::before{
transform: translate(-50% , -50% ) rotate(45deg);
}
.btn::after{
transform: translate(-50% , -50% ) rotate(-45deg);
}
次のボタンは、上記のHTMLとCSSによって表示されたものです。試しにスクリーンリーダーで読み上げてみてください。NVDAをおすすめします。NVDAの使い方はこちらでご紹介しています。
当記事の執筆時点では「閉じるボタン」と読み上げます。
次に、ラベルを「×」と付している場合を見ていきましょう。
<button class="btn">×</button>
<button class="btn" aria-label="閉じる">×</button>
<button class="btn" aria-label="閉じる" aria-hidden="true">×</button> <!--間違った例-->
左から順番に、上述のHTML内の上から下の順番です。実際に読み上げて実感いただきたいのですが、それぞれ左から順に、執筆時点では以下のように読み上げます。
- 「かけるボタン」
- 「閉じるボタン」
- 「ブランク」
3つ目は、aria-hiddenの間違った使用例としてお示ししました。aria-hiddenをつけると、aria-labelも無視します。aria-hiddenは別途詳しくご紹介しています。
ハンバーガーメニューに適用するという使い方もできます。
<button aria-label="メニューを開く">
<span class="container">
<span class="bar"><span>
<span class="bar"><span>
<span class="bar"><span>
<span>
</button>
こういう感じで、メニューであるということを文言で示します。aria-labelの記述の有無で、Googleの評価ツール「Lighthouse」のアクセシビリティの点数が10点違うことを確認しました。
ちなみに今でこそ三本線があればそこを押す、というのが一般化してますが、そもそも文言なしってどうなの、というのがあるので本サイトは「MENU」と画面上に文言表示しています。それだと当然減点にならないですし、aria-labelは不要になるので使ってません。

ハンバーガー
メニュー
a要素(タグ)
テキストリンクとなるa要素(タグ)について、
「詳細はこちら」
のように、そのリンクの文言だけでは、リンク先が分からないのはNGである、という話を知っている人はいると思います。これはどうしてかというと、スクリーンリーダーはTabキーで操作したときにリンクごとに読み上げていくことになり、そういう使い方をする人がいるということが一つにはあります。私は極力はこのサイトでも、リンクの文言だけでリンク先が分かるようにはしていますが、どうしても冗長になってしまうという場合、一部ではaria-labelを付与しています。
以下のように記述すればルール上もOKです。
<a href="xxx" aria-label="SEO対策の実施プロセスに関する詳細へ">詳細はこちら</a>これで、スクリーンリーダーはaria-labelの中身だけ読み上げてくれます。先述の通り、ラベルである「詳細はこちら」は読み上げません。
なお、この方法に関してW3Cが説明している内容はこちらです。
追記ネタ:
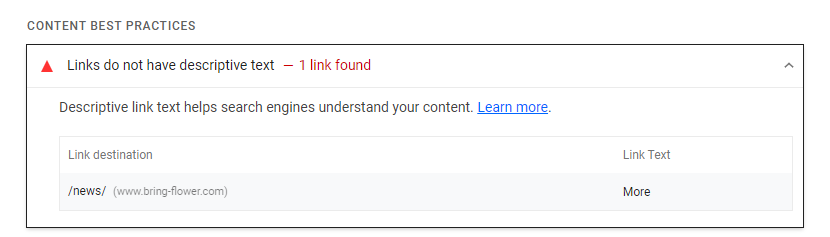
本サイトはGoogleのLighthouseという評価ツールで、トリプル100点を取るように意識しているのですが、それのチェックで本件に関わるうっかりに気づきました。「More」というリンクをつけたのですが、次の画像に書かれている通り、リンクの名前が「More」だけじゃわからんよ、という指摘をもらった次第です。

まずaria-label="ニュースをもっと見る"とつけてみたのですが、採点は変わらずでした。色々試したのですが、「All」だと減点になりません。ちなみに「More」を「More News」に変えるのでOK、それは納得ですが試しにと「もっと」に変えてもOKになりました・・うーん・・お察しします。
まあそのあたりは置いておくとして、aria-label入れて採点変わらなかったのは残念です・・。
減点にならなかったため現在この部分は「View More」にしています。ただ「View More」も目的語がないのは変わらないので、aria-labelの記述はそのまま残しています。
aria-labelを用いるべき例
次の方法は、アクセシビリティに配慮しようとしているのか、SEOに関係あると思っているのか、どちらかわかりませんが、いずれにせよ良くない例として見かけたことのあるものです。
HTML
<a><span>ページの先頭にスクロール<span></a>CSS
a{
position: relative;
}
span {
position: absolute;
text-indenx: -9999px;
}
一部コードは省略していますが、「ページの先頭にスクロール」という文言をtext-indentで画面の外に追いやっています。そして、見た目上はアイコンでページトップにスクロールさせるボタンを配置していました。『テキストを書く』という何かに向けての配慮をしているのだと思われますが、このテキストはスクリーンリーダーは読み上げたとしても、現在はSEOでマイナス要素となります。この箇所だけでペナルティを与えられることはないと思いますが、画面を見て判断する人が見えない文字をこういった手法で埋め込むと、キーワードを埋め込んでいると判断されてGoogleからペナルティさえ与えられるリスクがあるので注意しましょう。スクリーンリーダーも、画面の外に追いやっているという判断はできるわけなので、あえて読み上げないという仕様となっている可能性もあります。
この場合、上記でご紹介したaria-label属性を用いるのが適切だと思います。
aria-labelを余計につけてしまっている例
だいぶaria-labelが浸透してきているようで、あらかじめarial-labelをつける準備をしたまま、ラベルを適切にするのを忘れるという事例があります。
<button arial-label="accessible-text">button</button>この状態だと、スクリーンリーダーはaria-labelの文言しか読み上げません。ラベルが適切にあればaria-labelは不要なので、必要に応じて、適切につけるというプロセスを踏むことが望まれます。
aria-labeledbyとの違いについて
WAI-ARIAにaria-labelとよく似た名前のaria-labeledbyプロパティというのがあります。これは、その要素に直接テキストを与えるのではなく、別の要素のテキストを参照するための仕様です。
aria-labeledbyの値は、参照する要素のid名にします。
<section role="group" aria-labeledby="id-01">
<h2 id="id-01">見出し</h2>
<p>省略</p>
</section>
使い方の例としてはこのような形です。input要素とlabel要素の関連付けと同じような方法ですね。ラベルが与えられないsection要素やdiv要素などの要素に対して、その要素が何の塊であるかを明示的にするためのものです。
スクリーンリーダーについて
NVDAというスクリーンリーダーが無料で高機能、世界シェアトップです。Windowsで使えますし、使い方は簡単で、立ち上げたらキーボードで操作してみれば、フォーカスの当たった箇所が読み上げられます(フォーカスを当てる以外の方法もありますが)。一度、ここでご紹介したような記述をすると読み上げ方がどう変わるかを試してみていただくと、イメージが沸くと思います。NVDA含め、スクリーンリーダーについて紹介した記事も書いてますので、よろしければご参照ください。
なお、試してみるとおのずと気づくと思いますが、キーボードだけで操作ができるという要件は、スクリーンリーダーユーザーのためでもあります。
マウスが使えず、キーボードをたたいて操作する方への配慮というのも要件としてあります。キーボードのフォーカスが当たった時に表示される枠線をわざわざ消しているサイトを多く見ますが、アクセシビリティに配慮してません、と宣言をしているようなものなので、やめましょう。
aria-labelとSEOとの関係について
有難いことに、この記事はかなり自然検索流入から見ていただいています。当方がSEO対策をメイン事業としているためか、このページのtitle要素に「SEO」の文字は入れていないのに、Google検索結果のタイトルに「SEO」が入っていて、それを気にしてクリックされている方がいるかもしれないと思いまして、この部分追記します。
aria-labelは、有意義な仕様であり、広く使われています。Googleがaria-labelを見ているかどうかという意味では、Googleの評価ツール「Lighthouse」の点数に表れるので、見ています。ただ、aria-labelがSEOに直結するかというと、当然ですが、title要素ほどの意味はないですし、SEOのためと思って変にaria-labelの記述をするというのはおやめになった方が良いかと思います。どうしてかと言いますと、Googleは、エンドユーザーにとって分かりやすいか、検索意図に沿った内容になっているかどうかを評価基準としているからです。例えば、画像の代替テキストとして利用可能なalt属性がありますが、あれはあくまでも、画像の意味していることを説明するためのものであり、意味をもたない装飾のための画像であれば、alt=""と記述するのが正しく、エンドユーザーにとっても分かりやすい内容です。にもかかわらず、SEOのためにと、画像と関係のないキーワードをそこに入れるということをすれば、エンドユーザーに混乱を招くので、Googleは減点する可能性があります。
SEOのためにすべきなのは、エンドユーザーのために分かりやすくなるようにaria-labelも有効に使える場面では使うということです。aria-labelがどうこうと局所的に見るのではなく、全体的に、エンドユーザーにとって分かりやすいか、検索意図に沿っているか、そういったことを考えるのが一番有効で、近道でもあります。
aタグにつけるアンカーテキストと、SEOとの関係は深いということが知られています。aタグにaria-labelを記述すれば、SEOへの影響は強く出ると思われます。ただし、それが良い影響なのか、悪い影響になるのかは、付け方次第です。
なお、この節の追加自体、検索意図に応えようとしているものです。これもまた、このページの検索順位を上げることに寄与するであろうということをご参考までにお伝えしておきます。SEOに関係あると思ってこのページを見た人が、関係ないと思ってすぐ去ってしまうよりも、目次から飛んでこの部分だけでも見てもらえれば、Googleはそのエンドユーザーの行動を察知し、このページは検索意図に沿っている、と判断する可能性が高いからです。
まとめ
WAI-ARIAの概要と、aria-labelというアクセシビリティに配慮する上で便利で、最低限知っておくべきと思うプロパティをご紹介しました。WAI-ARIAで他にLive Regionsという注目されている仕様もあり、それについてもご紹介しているので、よろしければご参照ください。
WAI-ARIAのLive Regions(ライブリージョン)解説と実用例
アクセシビリティは規格もあったりはしますが、それを守るというのは依頼があればやることとしています。私の考えとしては、規格の目的は、規格を守ってもらうこと自体ではありません。規格を守るという条件のもと動くのは、目的を見失いがちになると思っています。私は目的を見失うことなく、常に最低限のアクセシビリティへの配慮を意識してコーディングしています。
なので、私が制作するサイトはGoogleの評価が自然と高くなります。それが分かっているからやっているというわけでもありません。私がやる以上、誰がそこまで見るかわからないけど、ダメなコーディングなんてしたくないという意地です(笑)。そんな私へのお仕事の依頼はこちらからお願いします。









