SEO
ブログ目次の必要性は?SEO観点で解説、作り方も

ブログ、記事におけるSEO対策のために目次が必要かどうかでお悩みでしょうか?
目次があると、必要な箇所だけ読まれてしまったり、場合によっては自分には関係ないと思われて逆に離脱率が高まってしまうということをお考えの方もいるのではないでしょうか。
目次は離脱を防ぐ意味でも、SEO観点でもあった方が良いです。
その理由や、目次の作り方を解説します。
ブログの目次とは?
ブログの目次とは、書籍における目次と同じように記事の前に章項目を示すというものです。
また、各章項目をクリックすると、該当箇所に飛べるという機能を持たせるのが一般的であり、そうあるべきです。
ブログ目次のメリット、役割
ブログに目次を設けるメリットは以下の2つあります。
閲覧者が目的の情報を探しやすく、辿りやすくなる
本屋さんで本を選ぶとき、まず何を見るでしょうか?
まずはブックカバーとタイトルでしょう。ブログにおいては、ブックカバーの役割をアイキャッチ画像が担っていると言えます。
ブックカバーとタイトルを見て、気になる本を見つけたら、次にどうするでしょうか?
ペラペラペラッとめくる人もいるかとは思いますが、まず目次を見てから中身まで見るか判断し、中身を少し見て、買うかどうかを決めるというプロセスを経る人も多いと思います。

ブログにおいても、閲覧者が中身まで見るかどうかの判断のために、目次があった方がユーザーフレンドリーです。
さらにブログにおいては、目次をクリックすれば該当箇所に飛んでいけるというメリットもあります。
SEO対策になる
Googleはガイドラインの中で、検索順位や検索結果画面の表示に最も影響が大きいものの筆頭として次のことを記しています。
有用で信頼性の高い、ユーザー第一のコンテンツを作成する。
Google 検索の基本事項
どうやってそのことを判断しているのか?というのはとても興味深いですし、考えてみると、ページ滞在時間を見ているのではないか、ということは容易に想像がつくことの一つです。
私も、ページ滞在時間は分析に使っているだろうと考えています。ただし、あくまでもそれは見ているデータの一つでしかなく、Googleが判断したいのは上記の「有用で信頼性の高い、ユーザー第一のコンテンツであるか」である、ということに立ち返る必要があります。
例えば、目的の情報が見当たらずに右往左往していると判断できる動きがあったらどう評価されるでしょうか?ちなみにMicroSoftのClarityでは、ユーザーがイライラした結果としてのクリックというのを示したりもします。
そのような検索エンジンの分析方法は興味深いところではあるのですが、そこを考えるよりも、SEO対策のための一番の近道は、ユーザーのためになる有益なコンテンツを作ることです。Googleのジョン・ミューラー氏が繰り返しTwtterの中でそういった主旨のことを発言していますし、その通りになっています。
つまり、目次はユーザーフレンドリーなものなので、SEO対策のためにもあった方が良いです。
以前のSEO対策はキーワード含有率であったり、そういう小手先のテクニックが通じてしまうものでしたが、現在のGoogleのアルゴリズムにおいて、そのような小手先のテクニックは考えるだけ無駄です。
目次の実際の利用され方
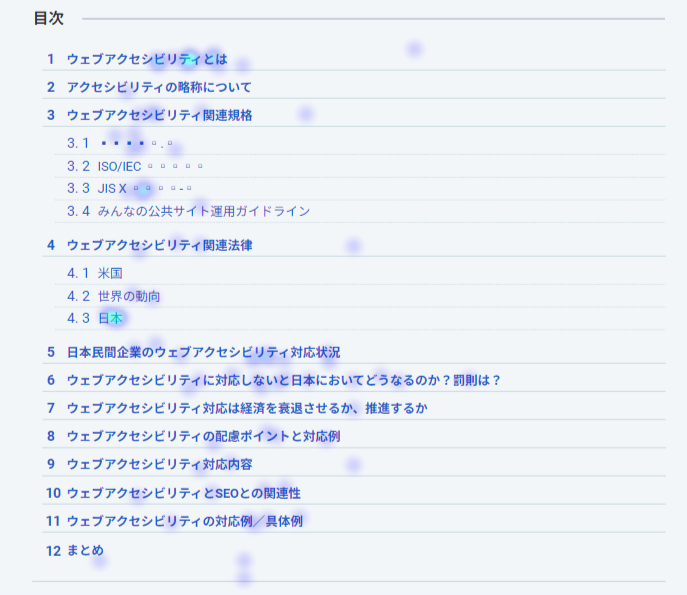
次の画像は、当サイトで最近よく読まれている記事の一つである「2024年6月義務化されるWebアクセシビリティとは?具体例とSEOとの関係も解説」の目次について、MicrosoftのClarityというサービスでクリック箇所を可視化したものです。ヒートマップと呼びます。
※一部、Clarityの問題で文字化けして見えます。

ちなみにこの記事は、「アクセシビリティ 義務化」という検索キーワードで多くの流入を得ています。そのように検索する人がまず何を知りたいのか?といったことまでこれを見るとよくわかります。まず「アクセシビリティってそもそもなに?」を知らない方が多いということが読み取れますし、罰則があるかどうかというところが気になりそこに飛ぶ人が多いのも読み取れます。
JIS規格を気にしている人が多いことも読み取れます。アクセシビリティにはJIS規格があり、それを守るべきだという論調があるためでしょう。
これを見れば、目次がいかにユーザーの役に立っているかは一目瞭然と言えるでしょう。
目次の作り方
というわけでSEOにおいても重要な目次について、作り方をご紹介します。
WordPressを利用する場合
目次を勝手に作ってくれるテーマを利用する
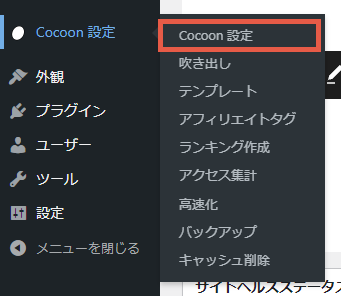
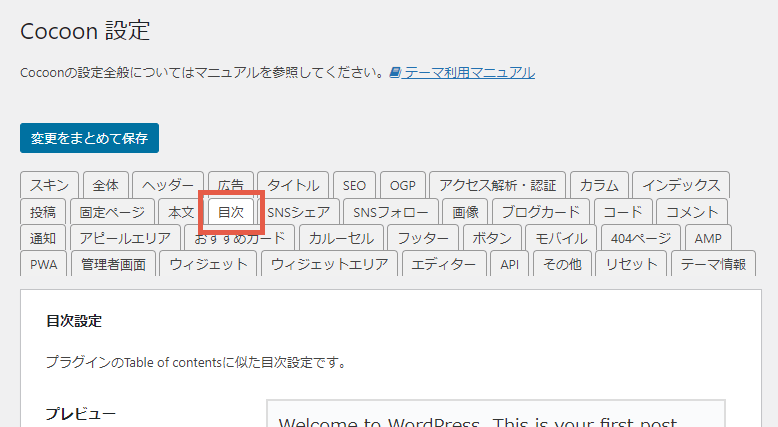
WordPressのテーマによっては、勝手にテーマを作ってくれるものもあります。無料の中で私のおススメはCocoonです。「Cocoon設定」>「目次」の順にメニューを追えば設定ができます。Cocoonは諸々、SEOに配慮した作りがなされています。


テーマは他にも選択肢はもちろんあります。有料のものも含まれば、Cocoonより優れていると言えるものもあります。テーマを利用する場合は目次が作れるかというのも一つの観点として持った方が良いと言えます。
なお、BringFlowerが制作するサイトはWordPressを基本的に利用し、BringFlowerのオリジナルテーマで、もちろん勝手に目次を作ります。
プラグイン「Table of Contents Plus」を利用する
プラグインを入れれば多少なり動作が重くなる要因となりますので、テーマに目次の機能があればそれを用いた方が良いと言えます。
しかしテーマに目次を付す機能がない場合はプラグインを利用するという手段もあります。有名なものとしては「Table of Contents Plus」と「Easy Table of Contents」があります。私のおススメは、よりカスタマイズ性が高いという点で「Table of Contents Plus」です。
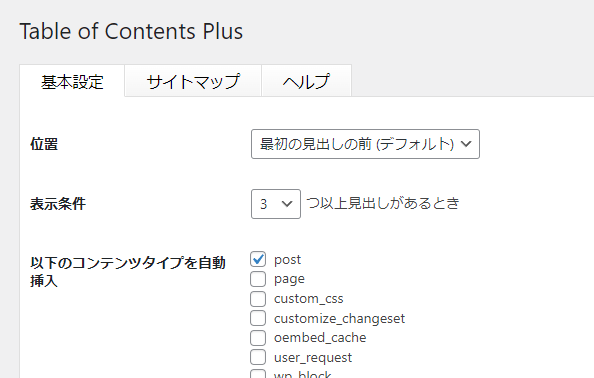
カスタマイズ性が高い分、設定項目は多いですが、それほど使い方は難しくないとも思います。インストールしたら、「設定」>「TOC+」を選択すると設定画面が表示されます。


プラグイン「Easy Table of Contents」を利用する
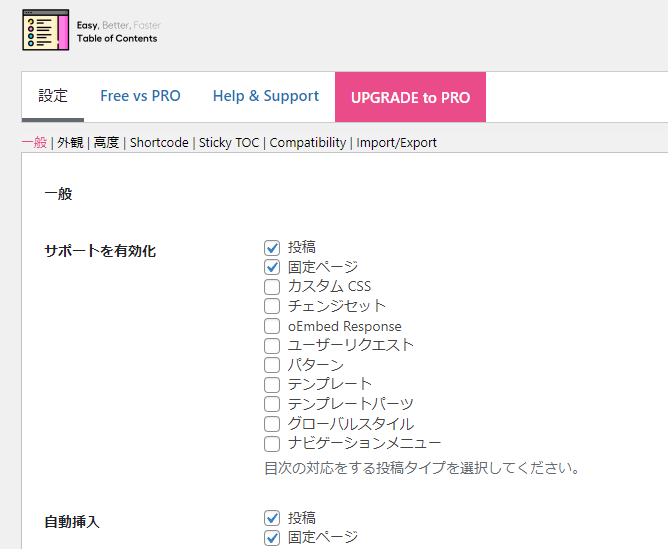
「Easy Table of Contents」を利用する場合は、インストール後、「設定」>「目次」で設定が可能です。


ブロックエディタを利用する
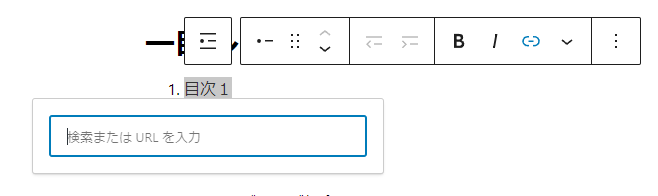
ブロックエディタでリストブロックを用いてリンクを設け、リンク先URLとして、各見出しにつけたHTMLアンカーを指定するという手もあります。
例えば、HTMLアンカーにheading-01とついている見出しであれば、リンク先のURLを#heading-01とすれば、その見出しに飛ぶリンクが作れます。

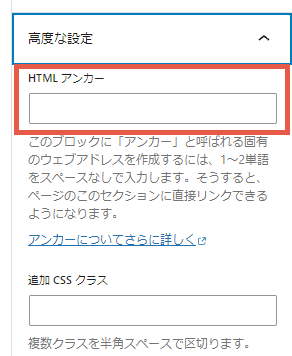
HTMLアンカーは、見出しのブロックを選択した状態で画面右下の「高度な設定」を開くと入力することができます。

ただ、手間ですし簡単とは言えないので、本当に局所的に目次を入れたいだけ、という場合を除き選択肢に含まれるとは言えないでしょう。
コーディングする場合
コーディングする場合は、JavaScriptを用いることになります。私は自分でコーディングしています。
document.querySelectorAllを用いてページ内の見出し(h2タグ, h3タグなど)を取得し、各見出しにidを付けて、そのidをリンク先として設定すればよいです。
生成した目次用のHTMLをinsertAdjucementHTMLを用いて特定の個所に挿入すれば完成です。特段重い処理にはなりませんので、コーディングができる人は、プラグインを用いるよりコーディングした方が良いでしょう。
プラグインはカスタマイズ用のコーディングがある分、自作する場合に比べて不要に重くなりますし、自分でコーディングした方がより自分好みの見た目にできます。
目次の見せ方
目次は見出しのレベルが分かりやすいようにインデントを付け、クリッカブルな箇所が分かりやすい見た目にするなど、分かりやすい見た目を心がけましょう。
プラグインで、デフォルトでは閉じておくという設定ができるものもありますが、目次はかなり使われるものなので、開いておいた方が良いでしょう。
そうでないと、ユーザーに毎回開く手間をかけさせるか、あるいは目次に気付けば見てもらえたかもしれないコンテンツまで到達してもらえないというデメリットも考えられます。
SEOに強い目次構成は?
目次が表示されるようになると、その記事の構成を記事執筆者自身も把握しやすくなります。では、どのような目次構成がSEOにおいて良いのでしょうか?
検索上位に表示される記事とするためには、前提としてまず検索キーワードを想定し、その検索キーワードがタイトルに入るようにします。
そして、その検索キーワードの検索意図を捉えた上で、検索意図を網羅的に満たす記事となるように目次構成を考えます。かつオリジナリティのある内容となるようにします。
また、目次にも表示されることになる見出し要素には、不自然にならない範囲で検索キーワードを入れます。特にh2まではある程度意識した方が良いでしょう。ただし、不自然なほどにあえて入れると逆効果になり得ますので、ご注意ください。
まとめ
目次はあった方が良いです。見やすく使いやすい目次を設けましょう。
BringFlowerにご相談いただいても大丈夫ですよ~。









