WordPress
WordPressでナビゲーションメニューをカスタマイズする方法「register_nav_menus()」
- 最終更新日:

WordPress(ワードプレス)で作るサイトのヘッダーやフッターのメニューをカスタマイズしたいとお考えでしょうか?
サイト運営者がノーコードで自分でカスタマイズしたいというニーズと、そのようなサイト運営者のためにノーコードでカスタマイズできるようにテーマをカスタマイズしたいというサイト制作者側のニーズの両方があると思います。
この記事では、その両方の観点で対応方法をご紹介します。
WordPressの管理画面でノーコードでカスタマイズする方法
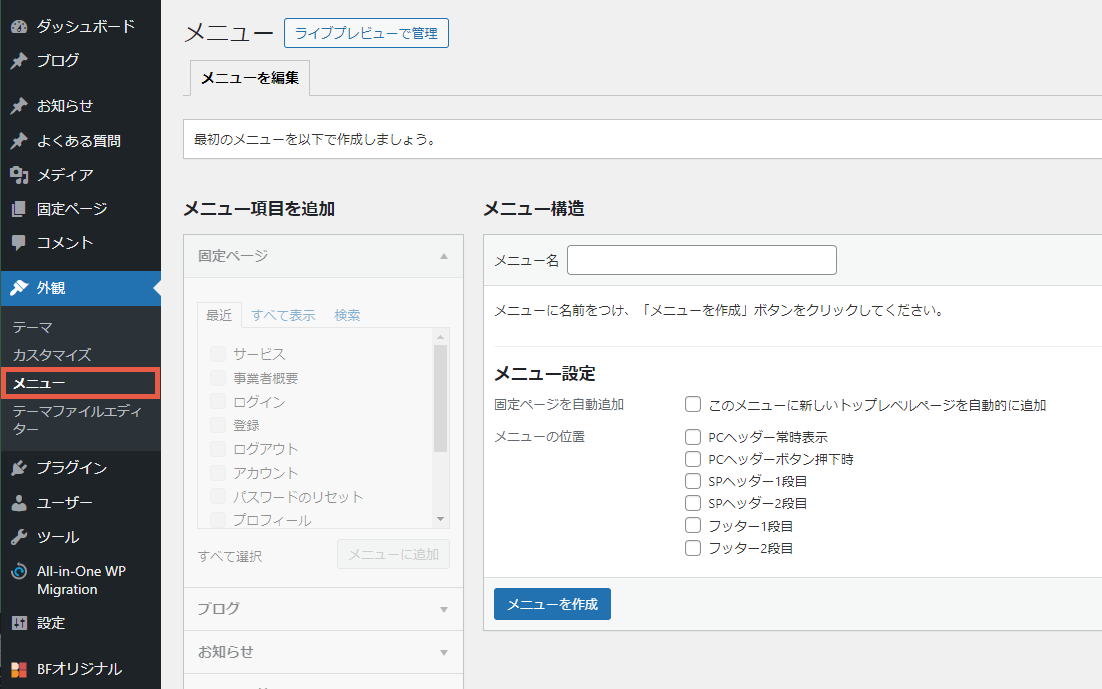
ノーコードでメニューをカスタマイズできるかどうかは、お使いのテーマ次第です。テーマがそのように作られている場合、大抵は「外観」>「メニュー」のところでカスタマイズが可能になっているはずです。
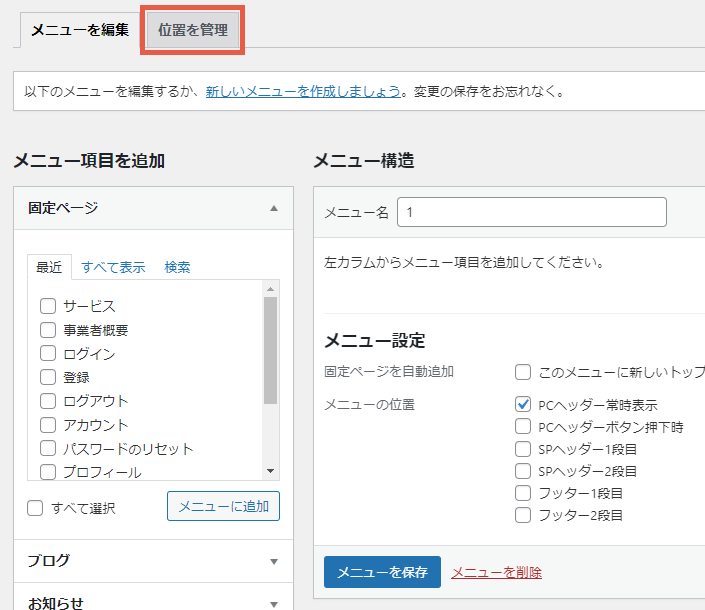
こちらはBringFlowerが制作するオリジナルテーマの画面例です。

メニューは場所ごとに用意されています。この場合、次の6つを用意しています。
- PCヘッダー常時表示
- PCヘッダーボタン押下時
- SPヘッダー1段目
- SPヘッダー2段目
- フッター1段目
- フッター2段目
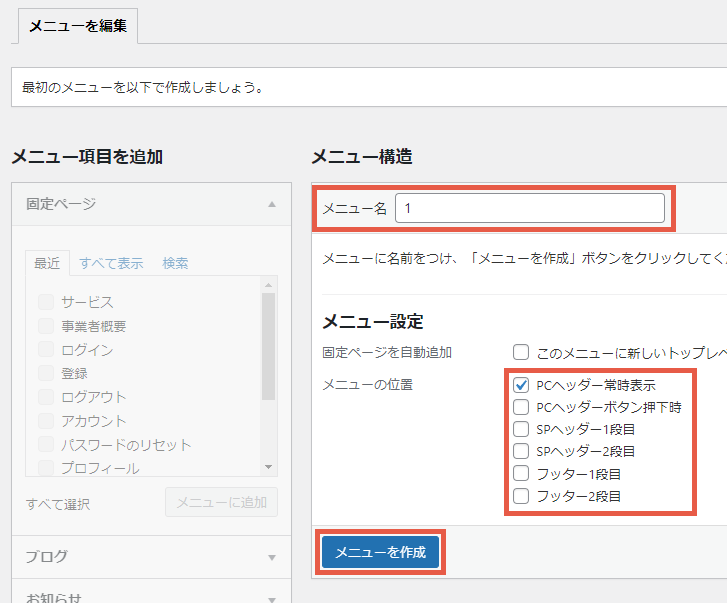
初期の状態では、これら6個の箱が用意されているだけです。その場合、まずはメニュー名、メニューの位置を選んだ後に「メニューを作成」を押します。
※サイトが制作されて提供された状態の場合、この作業は行われています。

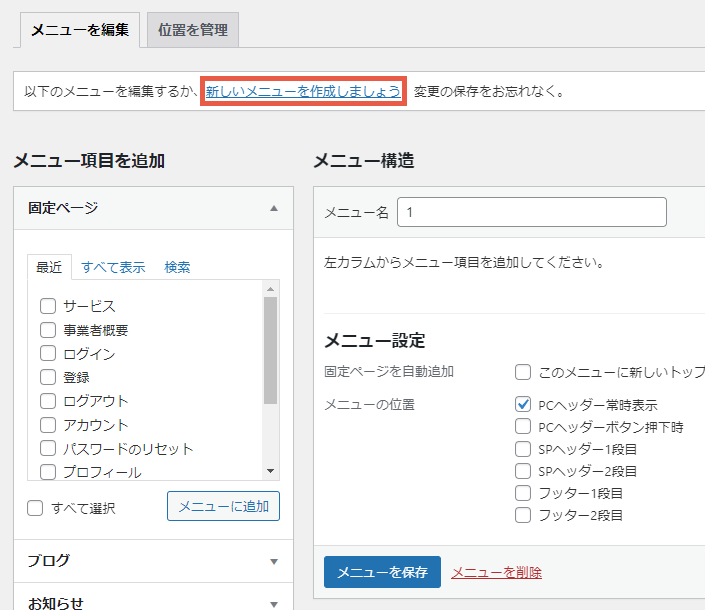
1つメニューを作成したら、「新しいメニューを作成しましょう」というリンクが表示されるようになるので、そこを押して同じ要領でメニューを追加していきます。

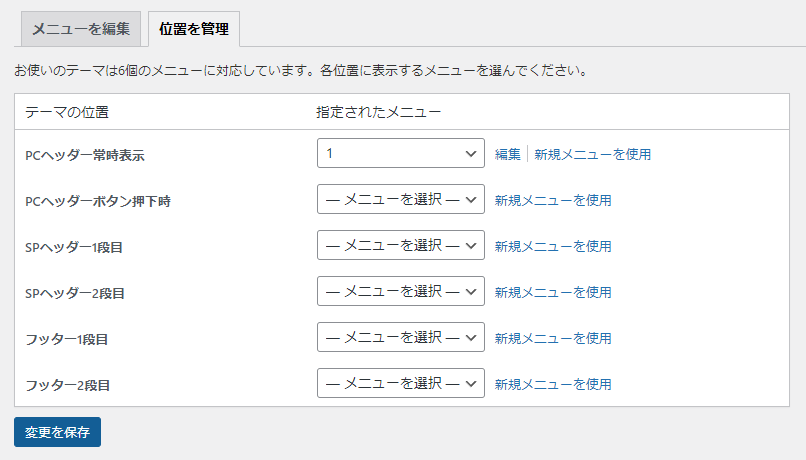
1つメニューを作成した段階で、「新しいメニューを作成しましょう」というメニュー以外に、「位置を管理」というタブもできています。

そこを押すと次のような画面が表示され、ここから作成していくこともできます。

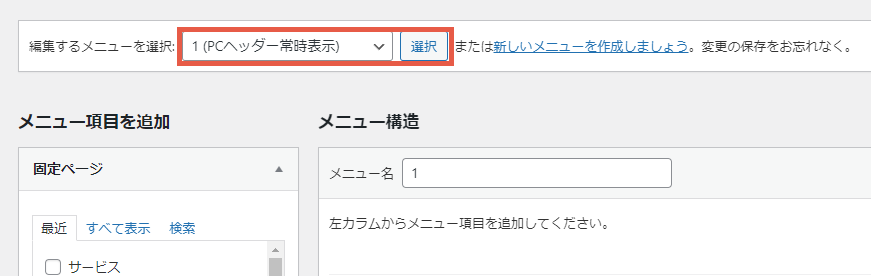
メニューを複数作成すると、上部のプルダウンが表示されるので、そこから、メニューを編集する対象を選択します。

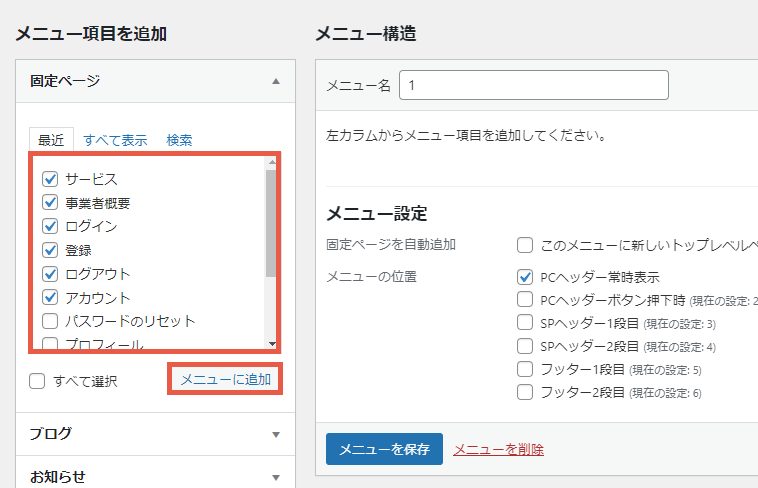
編集対象のメニューを選択した状態で、左側の欄から、そのメニューに表示するページを選択後に「メニューに追加」を押します。

固定ページやブログページなどはこのように追加することができるのですが、例えばブログ一覧ページなど、選択肢として出てこないものもあります。
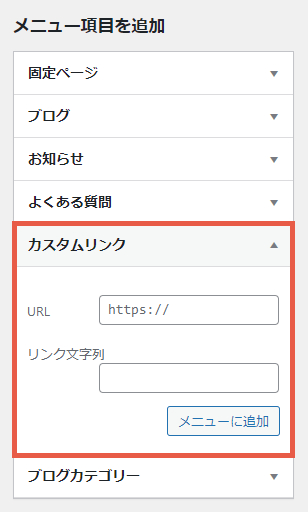
そのようなものについては、カスタムリンクを使って追加します。

URLと、メニュー名を入力して「メニューに追加」を押せば追加されます。
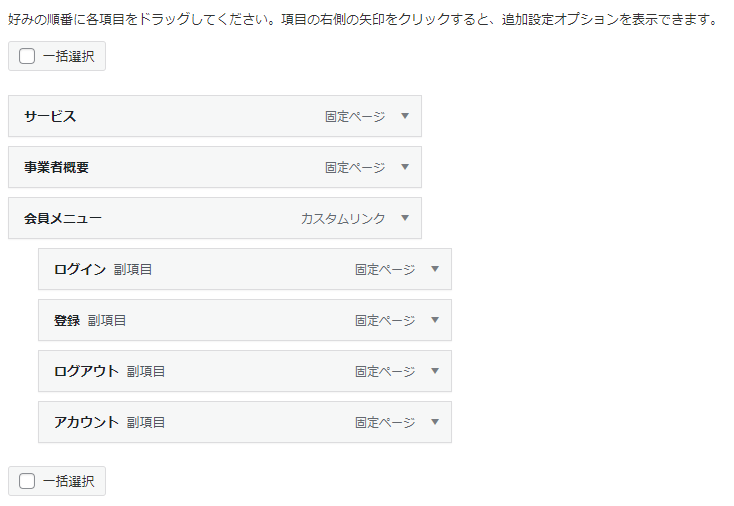
追加したメニューはドラッグで並び替えが可能です。また、少し右側にドラッグすると、入れ子を作ることができます。

このように入れ子にした状態で、この例で言うと「会員メニュー」はクリック不可にしたい場合というのがあります。その場合、該当メニューはカスタムリンクで作って、URLを未入力にします。作成時にはURLの入力が必須なのですが、作成後であれば空欄にすることができます。

ノーコードでカスタマイズできるメニューの作り方
設置
WordPress管理画面の「外観」>「メニュー」でカスタマイズ可能なメニューは、register_nav_menus()の関数を用いて作ることができます。
まず、functions.phpに次のように記述します。
function setup_menus() {
register_nav_menus(
array(
'pc-menus-01' => __( 'PCヘッダー常時表示' ),
'pc-menus-02' => __( 'PCヘッダーボタン押下時' ),
'sp-menus-01' => __( 'SPヘッダー1段目' ),
'sp-menus-02' => __( 'SPヘッダー2段目' ),
'footer-menus-01' => __( 'フッター1段目' ),
'footer-menus-02' => __( 'フッター2段目' ),
)
);
}
add_action( 'init', 'setup_menus' );
ここでのpc-menus-01は、このメニューをphpで呼び出して表示するための名称で、PCヘッダー常時表示は、WordPress管理画面に表示される名称です。
メニューを呼び出すには、次のように記述します。
if(has_nav_menu('pc-menus-01')):
wp_nav_menu( array(
'theme_location' => 'pc-menus-01', //表示するメニュー
'container' => 'nav', //コンテナのHTMLタグをカスタマイズ
'container_id' => 'pcNav-01-wrapper', //コンテナのid名
'container_class' => 'pcNav-01-wrapper', //コンテナのclass名
'menu_id' => 'pcNav-01', //ulタグのid名
'menu_class' => 'pcNav-01' //ulタグのclass名
) );
endif;
theme_locationで、register_nav_menus()で登録したメニューから呼び出すメニューが決まります。theme_locationを省略すると、勝手に最初に登録されたメニューが呼び出されますので、基本的に省略すべきではありません。containerで、コンテナのタグを選択します。通常、navタグかdivタグになると思います。省略するとdivタグになります。container_idでコンテナのid名を、container_classでコンテナのクラス名が決まります。id名は省略すれば付与されませんが、class名は省略すると勝手に付与されます。id名も省略した場合に勝手に付与されたことがあるので、両方付けたおいた方が無難かもしれません。menu_idでulタグのid名を、menu_classでulタグのclass名が決まります。その他はcontainer_idと同様です。
デザイン
上述の例の場合、次のようなコードが出力されます。
<nav id="spNav-01-wrapper" class="spNav-01-wrapper">
<ul id="spNav-01" class="spNav-01">
<li id="menu-item-xxx" class="menu-item menu-item-type-xxx menu-item-object-xxx menu-item-has-children menu-item-xxx">
<a href="xxx">xxx</a>
<ul class="sub-menu">
<li id="menu-item-xxx" class="menu-item menu-item-type-xxx menu-item-object-xxx menu-item-xxx">
<a href="xxx">xxx</a>
</li>
</li>
</ul>
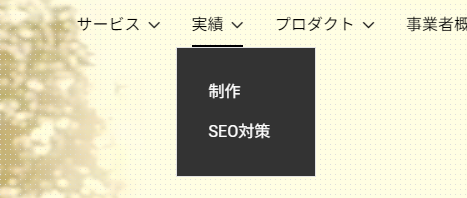
このコードのid名またはclass名を用いてデザインを行います。子階層を持つliタグにはmenu-item-has-childrenのclass名が、子階層のulタグにはsub-menuのclass名がそれぞれ付きますので、これらを用いればドロップダウンメニューのデザインも可能です。

まとめ
WordPressの管理画面における「外観」>「メニュー」でノーコードでメニューをカスタマイズする方法と、そのようなオリジナルメニューを作る関数register_nav_menus()および呼び出す関数wp_nav_menu()をご紹介しました。
BringFlowerはこのようにご自分でカスタマイズできる状態で提供することも可能です。よろしければご相談ください。









