SEO
Googleタグマネージャーを使ってGoogleサーチコンソールとGoogleアナリティクスを設定する方法
- 最終更新日:

ここでは、Googleタグマネージャーを使ってGoogleサーチコンソールとGoogleアナリティクスを設定する方法についてご説明します。
前提知識として、サイトの<head>内と<body>の直後にコードを追加する必要があるので、そのやり方が分かる方を対象とします。
GoogleサーチコンソールとGoogleアナリティクス、それぞれ個別に設定した方が簡単なので、初心者の方はそちらで行うと良いでしょう。以下の記事でそれぞれやり方をご紹介しています。
Googleアナリティクスを設定する
【初心者向け】Googleサーチコンソールとは?設定と使い方
【初心者向け】Googleアナリティクス(GA4)とは?設定と使い方
Googleタグマネージャーとは?
Googleタグマネージャーの「タグ」は、HTMLのタグのことです。HTMLのタグが何か分からない方は、要はHTMLのコードであるということを知っていただければここでは十分だと思います。
HTMLのタグをサイトに埋め込むことによって使えるようになるというサービスが各種存在します。GoogleタグマネージャーはそのようなサービスをGoogleタグマネージャーを通して設定することができるツールです。
設定できるのはGoogleのサービスだけではありません。例えばヒートマップを見ることができるMicrosoftのClarityというサービスも、このGoogleタグマネージャーで設定ができます。
そして、設定可能なサービスの主なものとして、Google自身のサービスであるGoogleサーチコンソールとGoogleアナリティクスがあるというわけです。
Googleタグマネージャーを使うと、クリックの計測などが行いやすくなるというメリットもあり、そのようなことまで行うような人は、Googleタグマネージャーで設定を行うことが望ましいと言えます。
Googleタグマネージャーを始める
まず、「Googleタグマネージャー」とGoogleで検索すれば1位に表示されると思うので、それをクリックします。Microsoftの検索エンジンを使うと表示されないことがあり得るので、ご注意ください。
「無料で利用する」というボタンを押します。

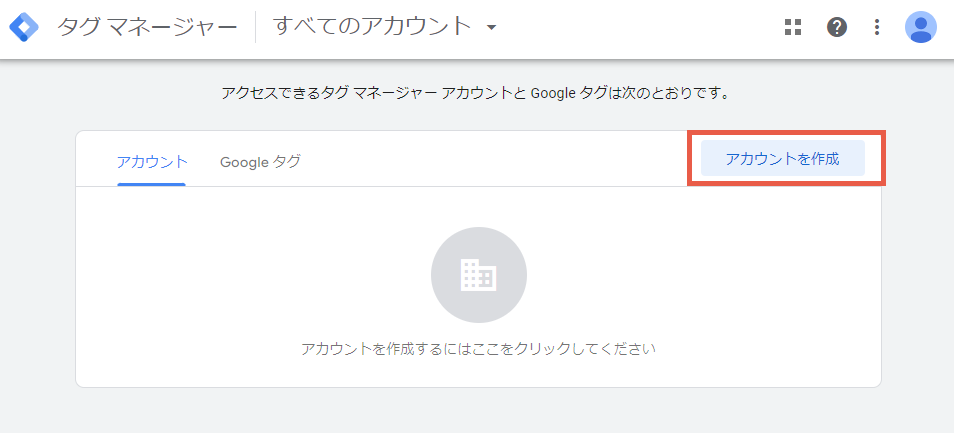
「アカウントを作成」を押します。

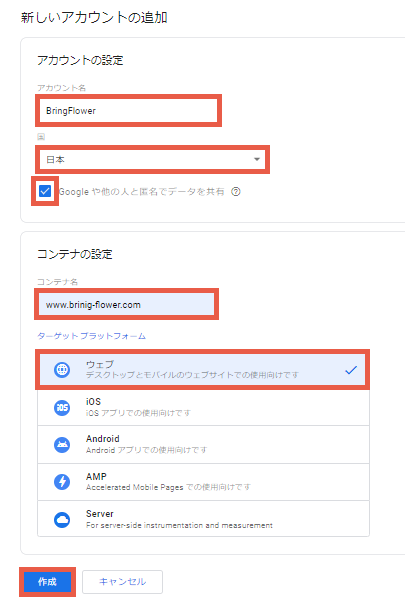
次の通りに進めて「作成」を押します。
- アカウント名は分かりやすい名前を任意で入力
- 国を選択
- データ共有にチェック
- コンテナ名はドメイン名など分かりやすい名前を入力
- 「ウェブ」を選択

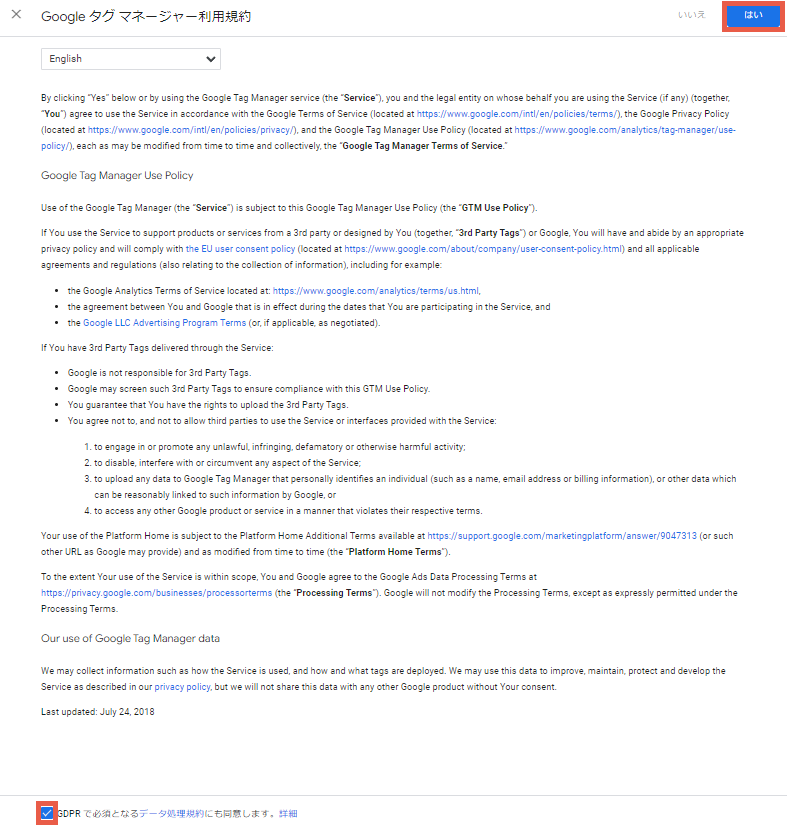
同意にチェックをして、「はい」を押します。

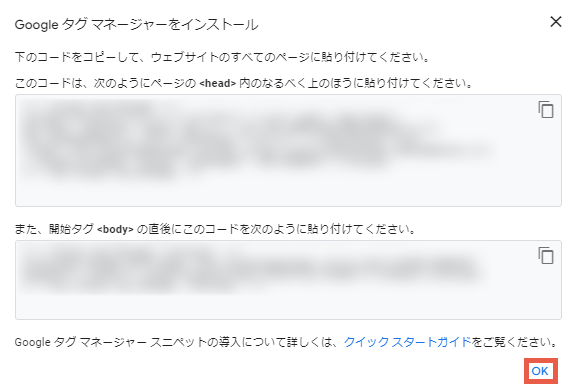
次のコードを指示通りに、<head>内のなるべく上の方と、<body>の直後に貼り付けます。

Googleアナリティクスを設定する
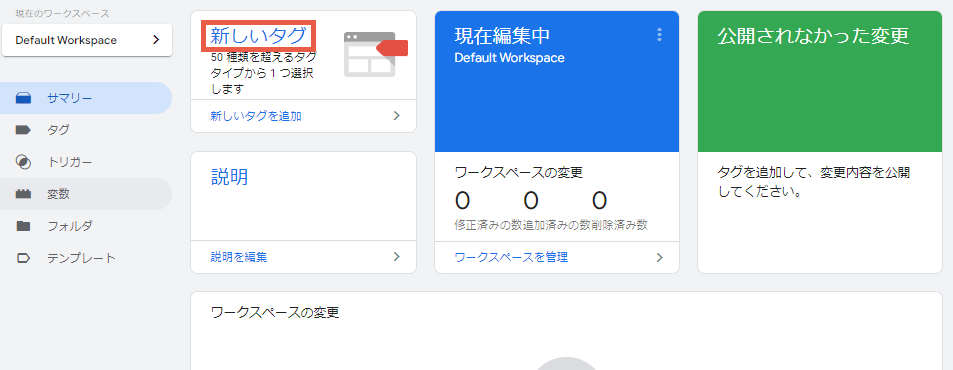
「新しいタグ」をクリックします。

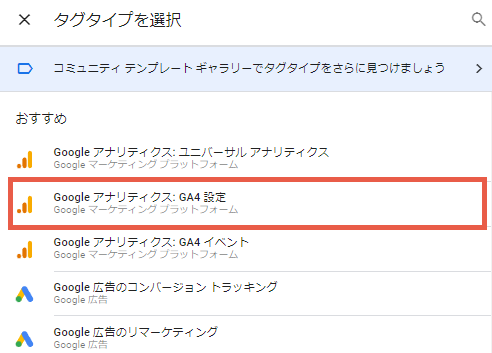
「タグの設定」をクリックします。

「Googleアナリティクス:GA4設定」を選択します。

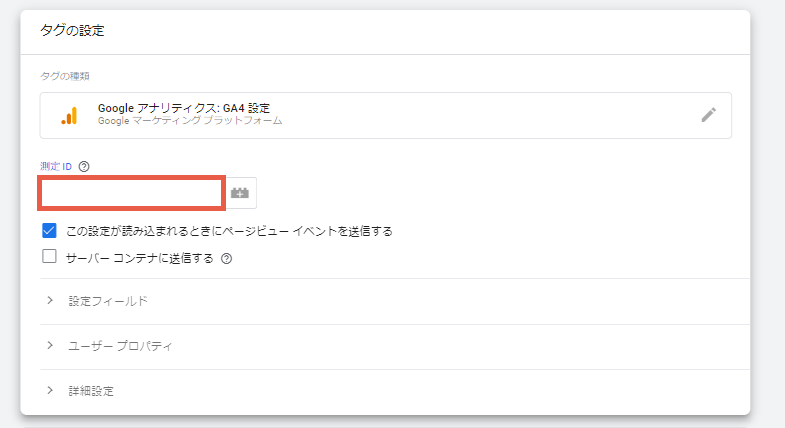
Googleアナリティクスの測定IDを入力します。
Googleアナリティクスの測定IDは、Googleアナリティクスの画面で「管理」>「データストリーム」>対象サイトを選択すると表示されます。

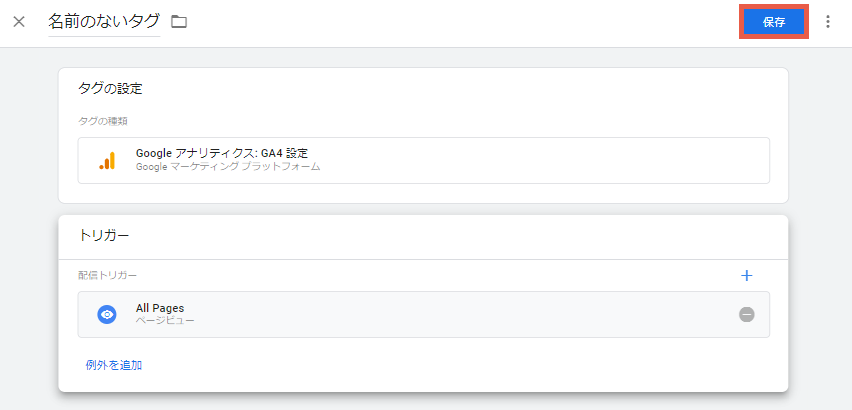
次に「トリガー」を選択します。

「All Pages」を選択します。

「保存」を押します。

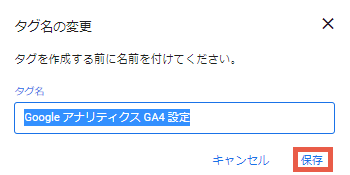
名前は予め任意で入力しても良いのですが、入力してないとこのように適切な名前を出してくれるので、そのまま「保存」を押します。

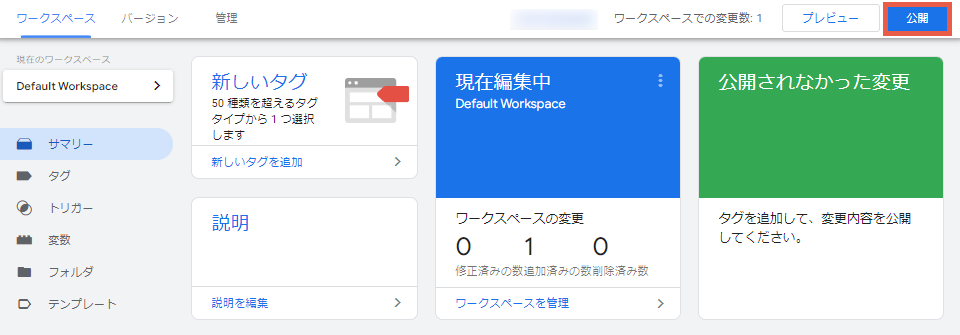
「公開」を押します。

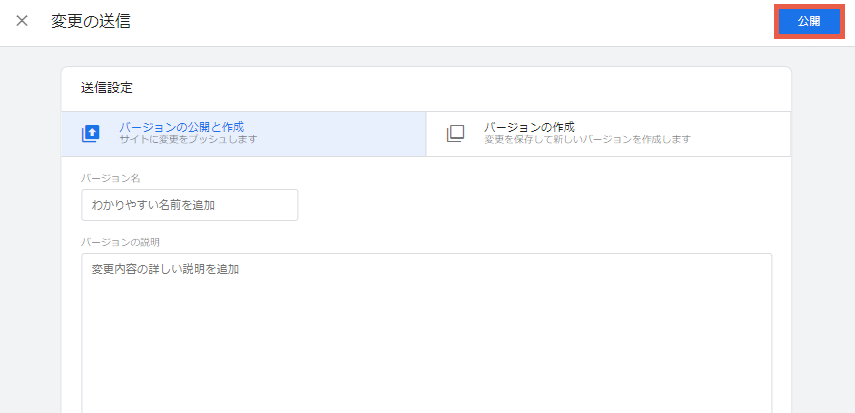
「公開」を押します。

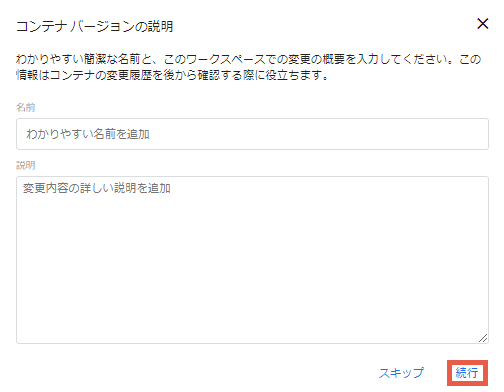
履歴に残る名前を入力する必要があれば入力します。入力せずに「続行」を押しても問題はありません。

Googleサーチコンソールを設定する
Googleで「Googleサーチコンソール」と検索すれば1位で表示されるはずなので、それをクリックし、次の画面で「今すぐ開始」を押します。

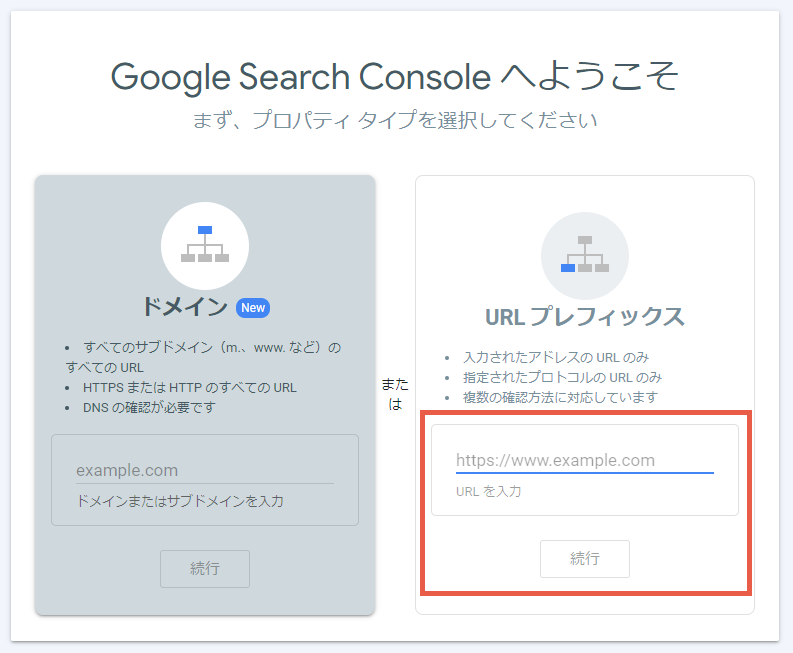
URLプレフィックスにサイトのURLを入力して「続行」を押します。

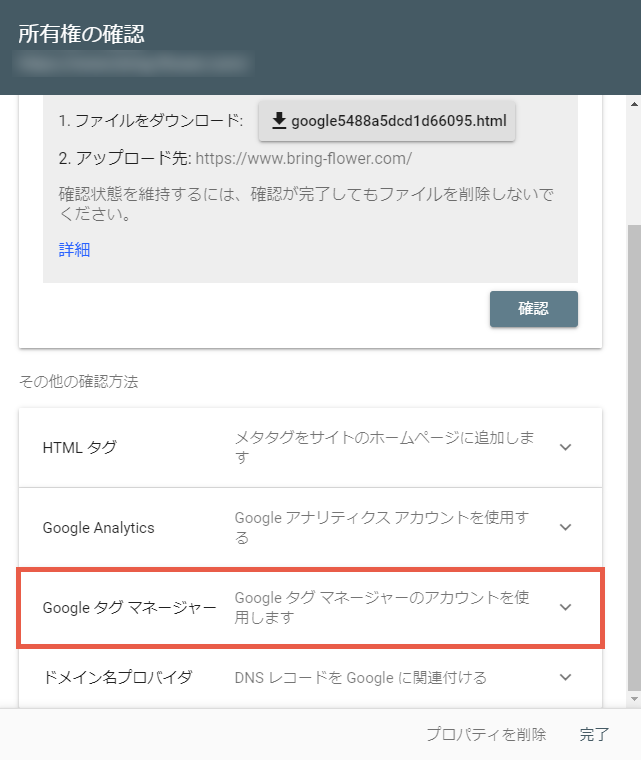
「Googleタグマネージャー」を選択します。

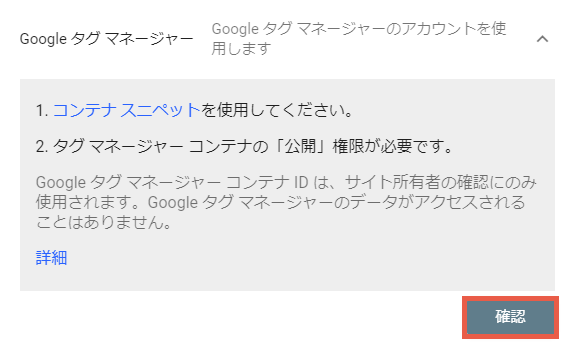
「確認」を押します。

以上で完了です。
まとめ
GoogleサーチコンソールとGoogleアナリティクスは、それぞれのタグをサイトに埋め込んでも設定できますが、HTMLのコードに慣れている人は、ここでご紹介したやり方で行っておいた方が便利な面があるので、ぜひ実践してください。









