WordPress
カスタムフィールドの値を参照・取得する方法(プラグインなし)
- 最終更新日:

プラグインなしでカスタムフィールドを追加する方法をこちらの記事でご案内しました。次はプラグインなしで追加したカスタムフィールドに入力された値を取得・参照して、サイトに活用する方法をご案内します。
カスタムフィールドの値を取得する関数の種類
カスタムフィールドの値を取得するための関数は全部で3種類あります。
get_post_custom()
全てのカスタムフィールドの値を取得。引数はページのIDを指定。あるいはページが特定できているループの中で用いる。
get_post_meta()
指定したキーの値のみ取得。引数は3つで、「ページのID」、「カスタムフィールドのキー」、「真偽値(trueまたはfalse)」です。
投稿ページのカスタムフィールドの出力
出力するページが投稿ページ
<p>
<?php
echo esc_html(get_post_meta($post->ID, 'key', true));
?>
</p>
出力するページが固定ページ
<p>
<?php
$post_id = get_the_ID(); //投稿IDを取得
echo esc_html(get_post_meta($post->ID, 'key', true));
?>
</p>
固定ページのカスタムフィールドの出力
例えば次のように記述します。shop_aは、前の記事で指定したカスタムフィールドのname属性の値です。
<p>
<?php
$page_id = get_the_ID(); //ページのIDを取得
echo esc_html(get_post_meta($post->ID, 'key', true));
?>
</p>
post_custom()
引数はひとつで、カスタムフィールドのキーを指定して値を取得します。そのため、ページが特定できているループ内でしか使用できません。
カスタムフィールドの値の取得例
前提条件
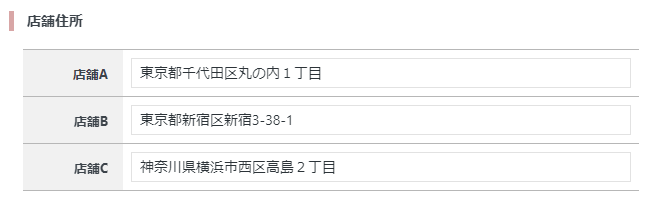
こちらの記事で設置したカスタムフィールドに、それぞれ以下のように住所を入力していたとします。ちなみにこの画像中に示されている住所はそれぞれ、東京駅、新宿駅、横浜駅の住所ですので悪しからず。
あえて難しい例として、このページにいくつ項目が設置されているか分からない前提で、全ての住所を参照して表示する、という方法をご案内します。

コード(HTML+PHP)
<h1>店舗マップ</h1>
<div class="shops">
<?php
$page_id = get_the_ID(); //ページのIDを取得
$shops = get_post_custom( $page_id ); //指定したページのカスタムフィールドを全て配列で取得
$shops_arr = array();
echo '<ul>';
if($shops):
foreach ( $shops as $key => $value ):
if(!(preg_match( "/^_/", $key ))): //アンダースコアから始まるキー以外
$shops_arr[] = $value[0];
echo '<li>'.$value[0].'</li>';
endif;
endforeach;
endif;
echo '</ul>';
?>
</div>
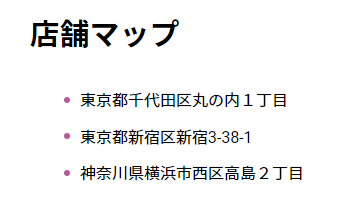
表示
上のコードで次のようにページに表示することができます(見た目は別途CSSを当ててます)。

解説
get_the_ID()は投稿または固定ページのIDを取得する関数です。この例は固定ページですが、投稿ページの場合でも使えます。get_post_custom()はページIDを引数に指定することで、そのページのカスタムフィールドの値を全て配列で取得する関数です。- アンダースコアから始まるキー以外を取得としているのは大事な理由があり、全てのページには自動的に
_edit_lockと_edit_lastというキーでデータが作られているのです。同時編集を防ぐためのものらしいです。とりあえずこの2つは出力してもここでは意味のない数字が表示されるだけなので、出力しないようにしています。
まとめ
カスタムフィールドの値を参照、取得してサイトに表示する方法をご紹介しました。
この記事で表示例を「店舗マップ」としてますが、「マップじゃないのに」と思ったあなた、良く気づきましたね。こうして取得した住所からGoogleマップにそれぞれマッピングする方法もご紹介してますので、よろしければそちらもご覧ください。









