WordPress
WordPressで画像/ファイルアップロード(メディアアップローダー)の項目をプラグインなしで作成する方法
- 最終更新日:

WordPressで、画像アップロードの項目をプラグインなしで追加する方法と、画像だけではなく、PDFなどのファイルをアップロードできるようにする方法についてそれぞれご紹介します。
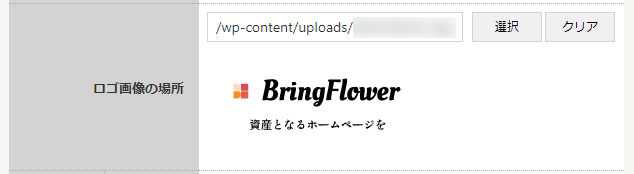
作成する画像アップローダー
作成するのは、画像をローカルからアップロードないしはWordPressのメディアから引っ張ってURLを入力するというインターフェースです。
次の画像はBringFlowerが制作するサイトでご提供するオリジナルテーマの項目の一つです。

コード
以下のコードで実装できます。
generate_upload_image_tagはWordPressの関数です。
また、jQueryを利用しています。サイトには今後のこと、サイトの動作の軽さを考えてjQueryを基本的に使わないんですが、管理画面では気にしていないのと、このぐらいのものになるとわざわざjQueryを使わないという選択肢は考えないです。
<?php
/*-------------------------------------------------------------------------------
メディアアップローダーの関数
--------------------------------------------------------------------------------*/
//画像アップロード用のタグを出力する
function generate_upload_image_tag($name, $value){?>
<input id="<?php echo $name; ?>" name="<?php echo $name; ?>" type="text" value="<?php echo $value; ?>" />
<input type="button" name="<?php echo $name; ?>_select" value="選択" />
<input type="button" name="<?php echo $name; ?>_clear" value="クリア" />
<div id="<?php echo $name; ?>_thumbnail" class="uploded-thumbnail">
<?php if ($value): ?>
<img src="<?php echo $value; ?>" alt="選択中の画像">
<?php endif ?>
</div>
<script type="text/javascript">
(function ($) {
var custom_uploader;
$("input:button[name=<?php echo $name; ?>_select]").click(function(e) {
e.preventDefault();
if (custom_uploader) {
custom_uploader.open();
return;
}
custom_uploader = wp.media({
title: "画像を選択してください",
/* ライブラリの一覧は画像のみにする */
library: {
type: "image"
},
button: {
text: "画像の選択"
},
/* 選択できる画像は 1 つだけにする */
multiple: false
});
custom_uploader.on("select", function() {
var images = custom_uploader.state().get("selection");
/* file の中に選択された画像の各種情報が入っている */
images.each(function(file){
/* テキストフォームと表示されたサムネイル画像があればクリア */
$("input:text[name=<?php echo $name; ?>]").val("");
$("#<?php echo $name; ?>_thumbnail").empty();
/* テキストフォームに画像の URL を表示 */
$("input:text[name=<?php echo $name; ?>]").val(file.attributes.sizes.full.url);
/* プレビュー用に選択されたサムネイル画像を表示 */
$("#<?php echo $name; ?>_thumbnail").append('<img src="'+file.attributes.sizes.full.url+'" />');
});
});
custom_uploader.open();
});
/* クリアボタンを押した時の処理 */
$("input:button[name=<?php echo $name; ?>_clear]").click(function() {
$("input:text[name=<?php echo $name; ?>]").val("");
$("#<?php echo $name; ?>_thumbnail").empty();
});
})(jQuery);
</script>
<?php
}
function admin_uploader_scripts() {
//メディアアップローダの javascript API
wp_enqueue_media();
}
add_action( 'admin_print_scripts', 'admin_uploader_scripts' );
?>
画像だけではなく、PDFなどのファイルもアップロードしたい場合
上記のコードだと、メディアアップローダーの画面で画像しか選択できません。
JavaScriptのコードの部分を以下のように変更すると、ファイルのURLを取得できるようになります。
削除する箇所
以下のコードを削除します。
削除箇所1
/* ライブラリの一覧は画像のみにする */
library: {
type: "image"
},削除箇所2
/* テキストフォームと表示されたサムネイル画像があればクリア */
$("input:text[name=<?php echo $name; ?>]").val("");
$("#<?php echo $name; ?>_thumbnail").empty();削除箇所3
/* プレビュー用に選択されたサムネイル画像を表示 */
$("#<?php echo $name; ?>_thumbnail").append('<img src="'+file.attributes.sizes.full.url+'" />');変更箇所
以下の個所を変更します。この変更をしないと、拡張子が勝手に変わってしまいます。この変更は野生の勘のようなもので適当に変えてみたら、うまく動いたというものなので、その点ご承知おきください。
変更前
/* テキストフォームに画像の URL を表示 */
$("input:text[name=<?php echo $name; ?>]").val(file.attributes.sizes.full.url);変更後
/* テキストフォームにファイルの URL を表示 */
$("input:text[name=<?php echo $name; ?>]").val(file.attributes.url);まとめ
いかがでしょうか?お役に立てれば幸いです。サイト制作のご相談お待ちしています。









